Então neste tutorial vou mostrar como criar o efeito de um dos cartazes de Iniciação, aquele com o Inception palavra feita de edifícios em uma foto aérea de uma cidade. Para criar esse efeito, vamos utilizar a nova ferramenta 3D no Photoshop CS 5 chamado Repoussé e uma foto aérea de Pixelcase (http://www.pixelcase.com.au/ ).
Espero que gostem do tutorial e eu recomendo que você ir ao cinema para assistir Inception, é fantástico ....btw, no fim, é tudo a. ... :)
Passo 1
Abra o Photoshop e criar um novo documento. Estou usando um formato de carta com 72DPI apenas para este tutorial, mas eu sugiro que você faça, pelo menos, 300 DPI. Verifique se o fundo é preto também.

Passo 2
A fim de recriar o poster que eu precisava encontrar a imagem certa. Depois de pesquisar em sites de fotografias que eu não havia nenhuma imagem que tinha a visão do olho mesmo pássaros. Então eu twittou sobre isso e @ janinetoro enviou o link para Pixelacase. Pixelcase simplesmente tem as fotos mais incríveis aéreos nunca. Então eu mandei um e-mail para eles pedindo permissão para usar uma das imagens neste tutorial. Eles tiveram a amabilidade e me permitiu fazer isso:)
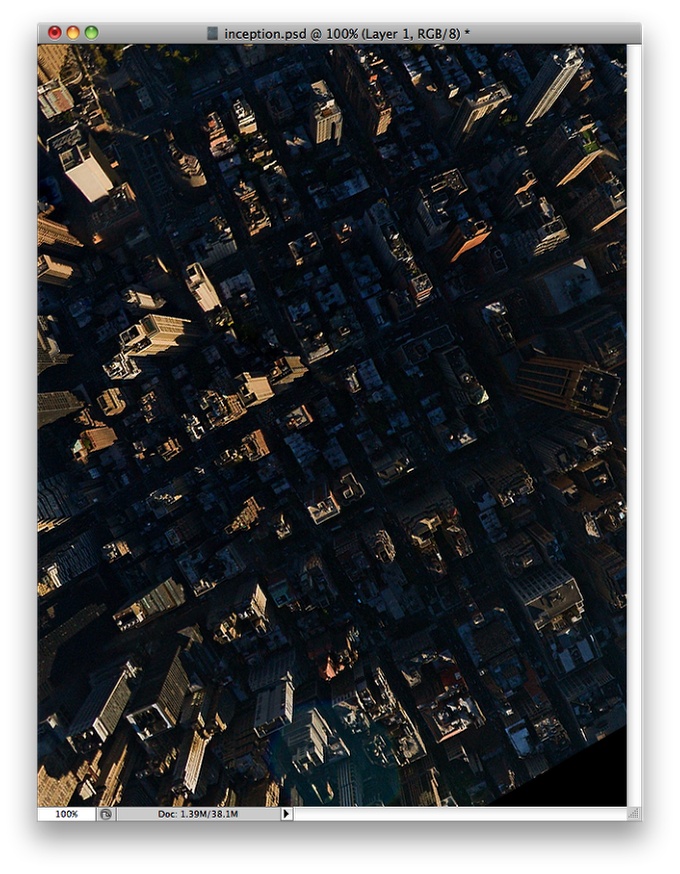
Com a imagem que eu queria, eu coloquei isso no meu projeto.

Passo 3
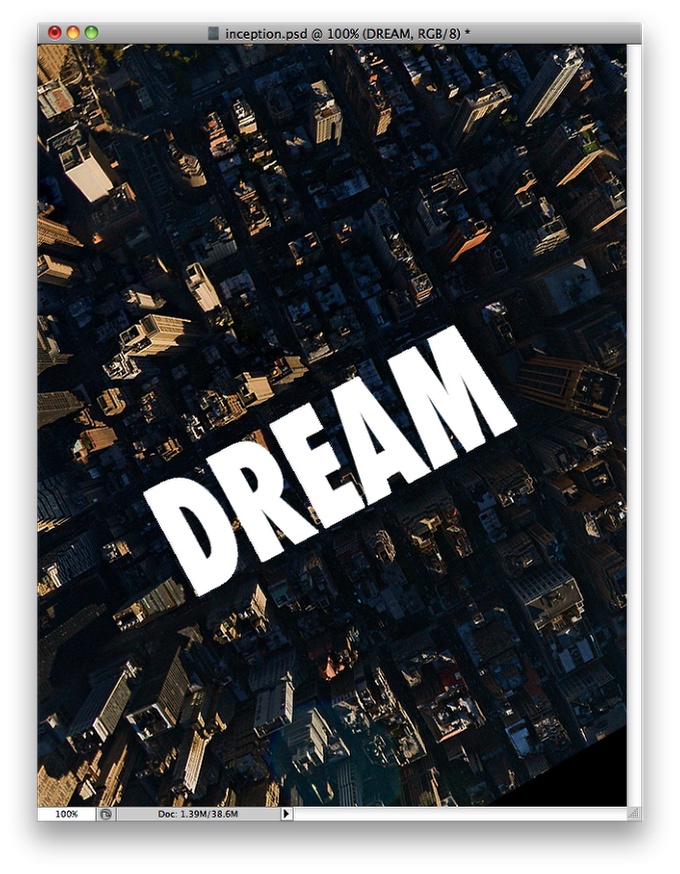
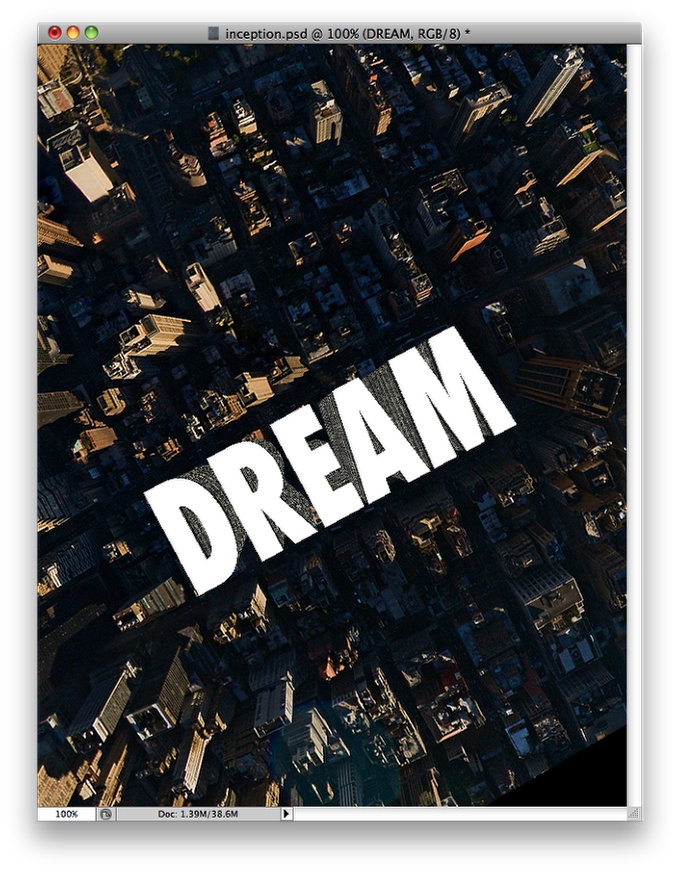
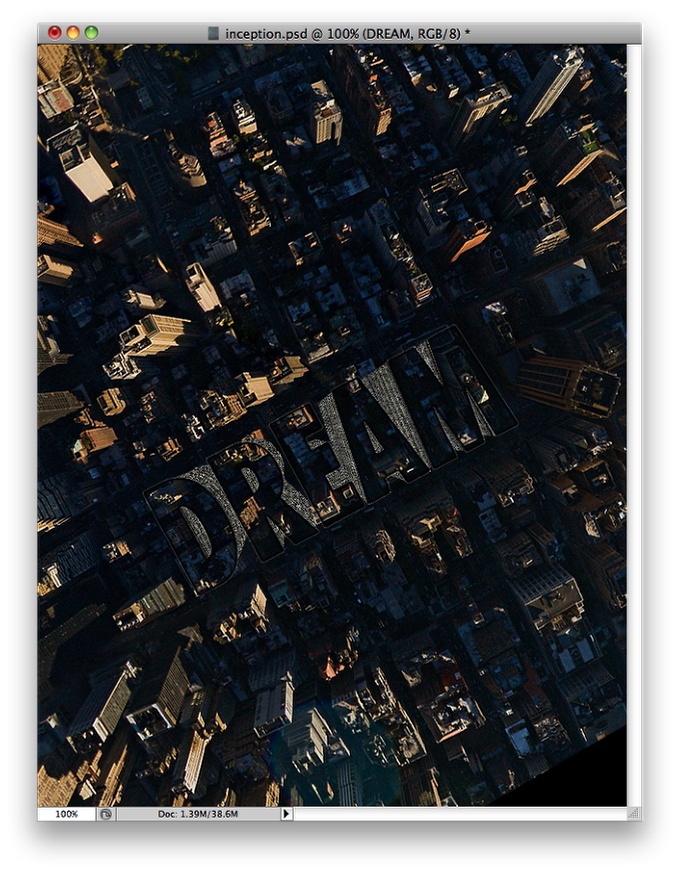
Com a Horizontal Type Tool (T) eu adiciono o texto SONHO usando Futura Condensed para a fonte. Eu também estendeu a palavra um pouco para que as cartas teriam espécie de acordo com o tamanho dos blocos na foto. Em seguida, basta rodar o texto para coincidir com a foto também.

Passo 4
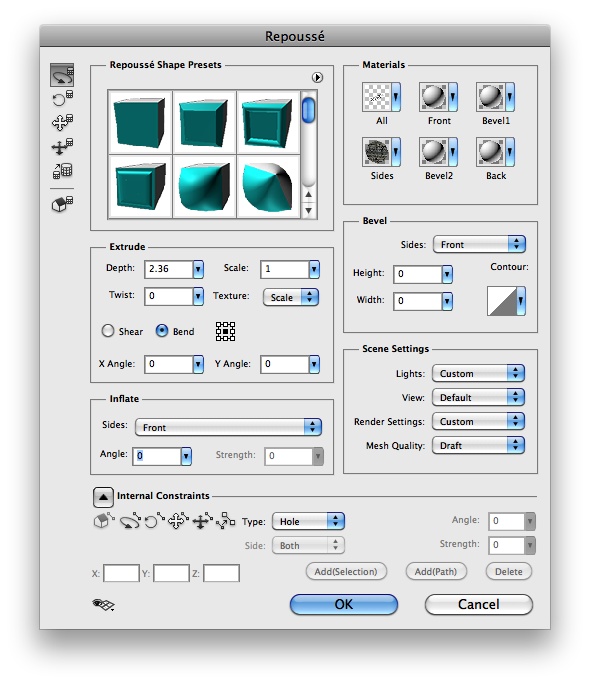
Com o texto selecionado para ir 3D> Repoussé . Use a predefinição padrão, mas mudar a profundidade de 2,4.

Passo 5
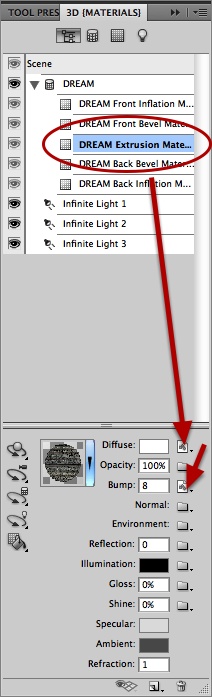
Ir para Window> 3D para mostrar o painel 3D no Photoshop. Clique no objeto DREAM e selecione omaterial de extrusão SONHO mudar o material da extrusão. Nós vamos usar algumas janelas para ele.Para isso, basta clicar na pasta pouco ao lado da cor Diffuse e selecione New Texture . Depois disso, clique no ícone novamente e escolher editar textura para abri-lo em um novo documento.

Passo 6
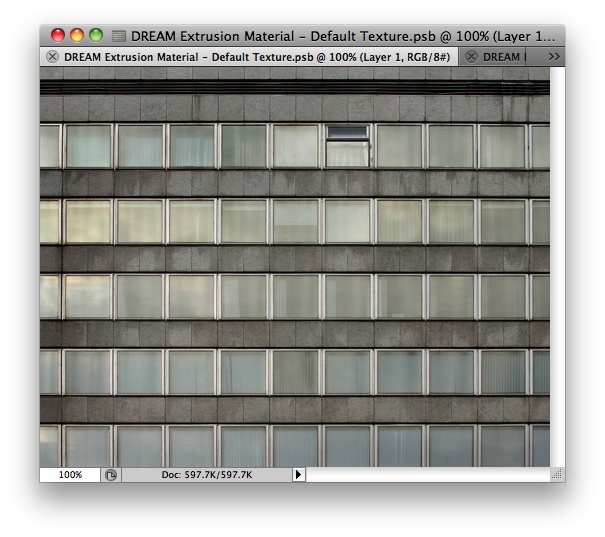
Esta é uma imagem de um prédio eu achei no Google Images e colocados no arquivo de textura. Depois que eu só salva-lo e Photoshop automaticamente atualizou o design original com withe janelas.

Passo 7
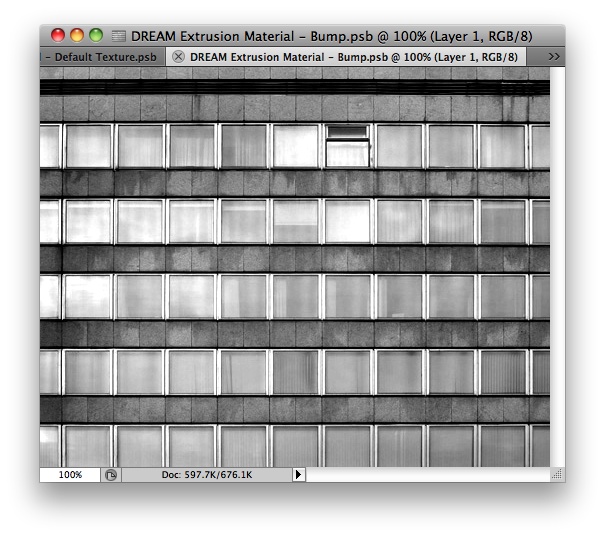
Fazer a mesma coisa para o Bump, use a mesma imagem, mas convertê-la em preto e branco e aumentar o contraste. Salvá-lo e alterar o Bump a 8.

Passo 8
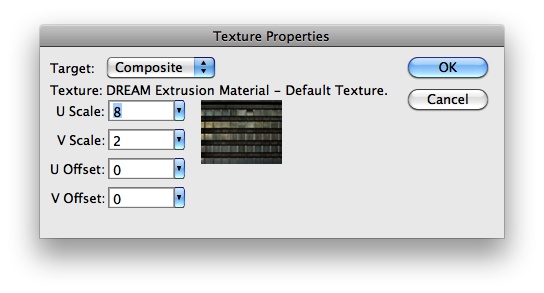
Para tanto difusa e Bump, clique no ícone textura e selecione Propriedades de textura . Use 8 para a Escala de U e 2 para a Escala de V.

Passo 9
Aqui está o desenho que você ficou tão longe.

Etapa 10
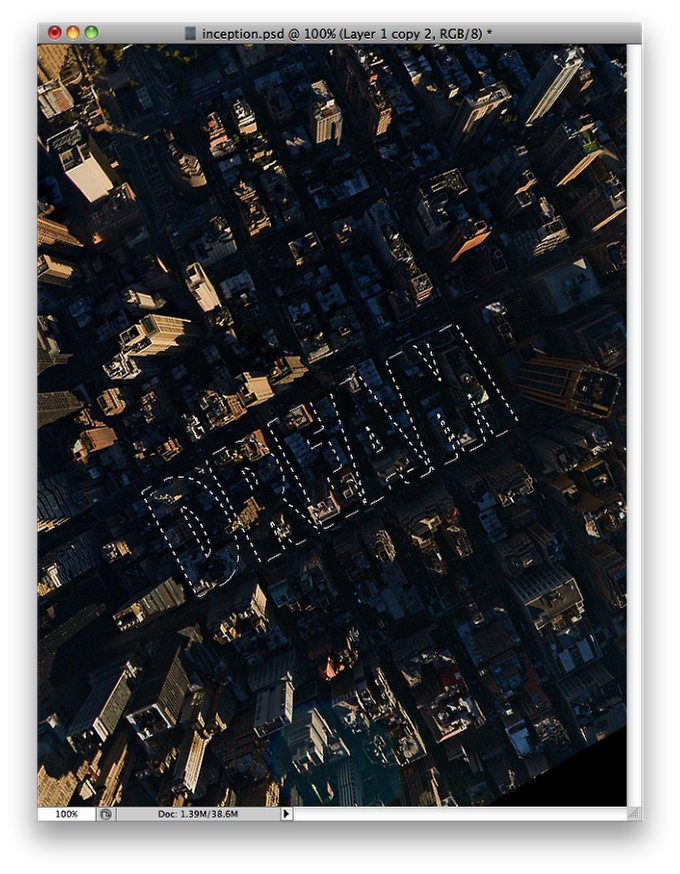
Duplicar a camada da foto da cidade e reorganizar-lo por isso vai ser em cima das outras camadas. Em seguida, criar uma marca de seleção da parte superior do objeto 3D, a palavra sonho. Vá para Layer> Layer Mask> Seleção Reveall.

Etapa 11
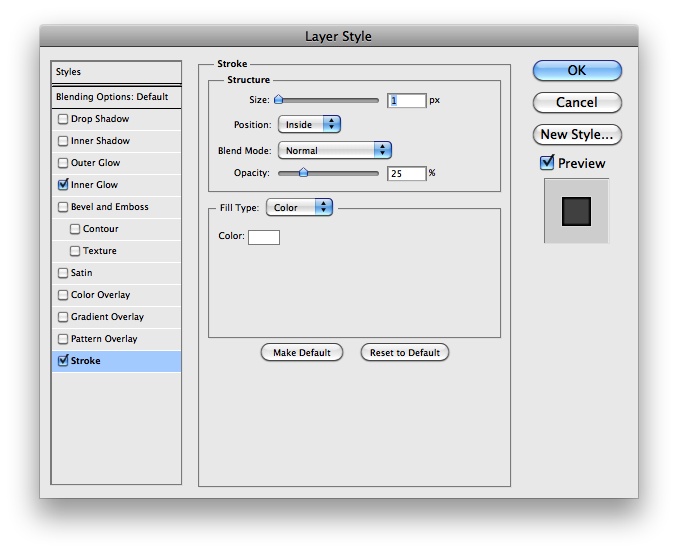
Ir para curso Layer>> Layer Style . Use 1 para o tamanho e 25% para a opacidade.

Etapa 12
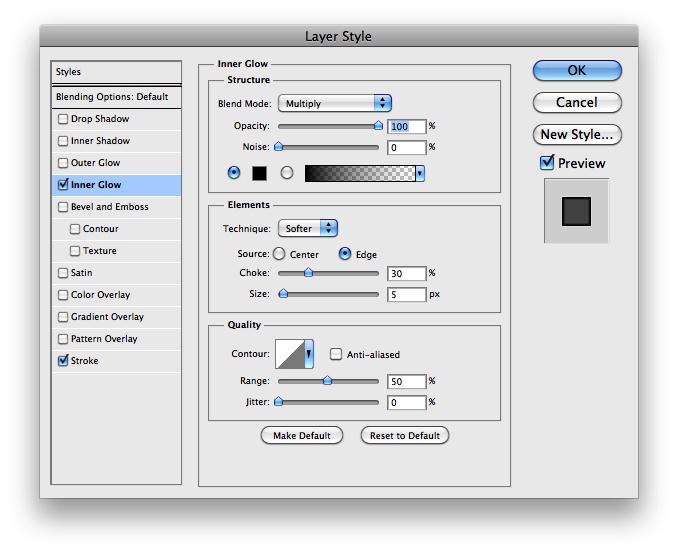
Selecione Inner Glow e uso Multiply para o Blend Mode, 100% para a opacidade, 30% para o Choke e 5 pixels para Size.

Etapa 13
Como você pode ver agora, temos os prédios com as janelas em seus lados e no topo é o original da foto aérea. No entanto, ainda não está olhando muito claro.

Etapa 14
Selecione a foto aérea que está abaixo das outras layers e vá para Layer> Layer Mask> Reveal All .Depois, com a ferramenta Pincel (B) e uma escova muito macia (0 Dureza) com a cor para preto, começar a pintar as áreas abaixo da palavra para apagar a cidade para que tipo de isolar a palavra sonho como edifícios real. Você também pode criar um efeito vignette pintando os cantos da camada.

Etapa 15
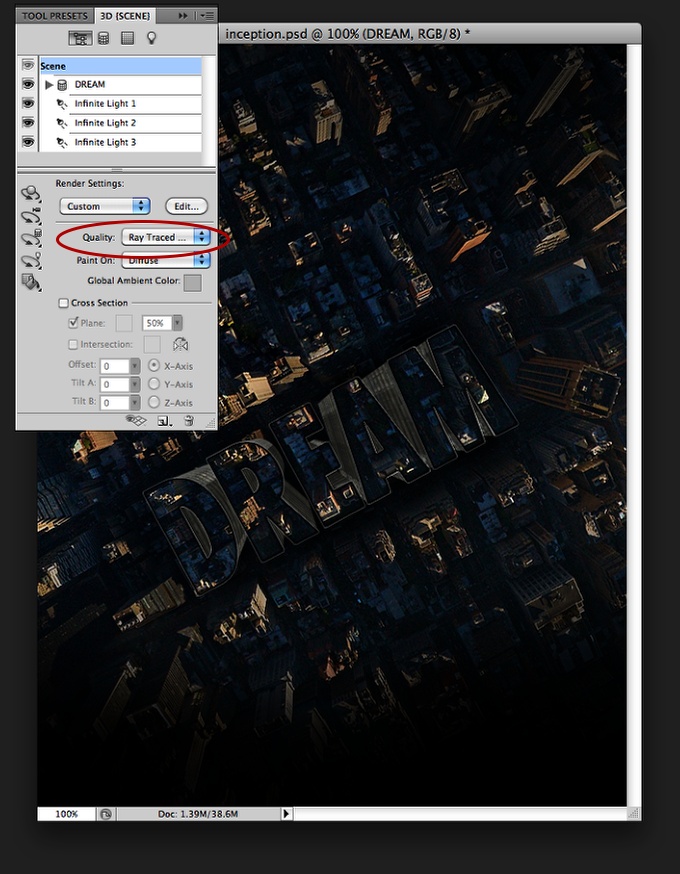
A fim de tornar o objeto 3D para o desenho final, vá para o painel 3D e selecione a cena, então, mais detornar as configurações , altere a qualidade de Ray Traced final . O processo de renderização pode levar algum tempo, como minutos eu acho, mas isso depende da máquina que você tem, então espere até que ele é feito.

Etapa 16
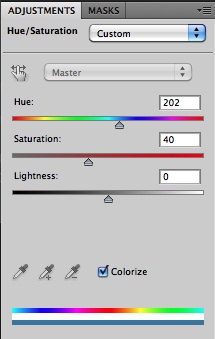
Selecione a camada em cima dos outros e depois vá para Layer> New Adjustment Layer> Hue e Saturation. Mark Colorize e depois para o uso Hue 200, Saturation para a 40 e manter a 0 para Lightness.

Conclusão
Você pode adicionar uma outra camada de ajuste, para aumentar o brilho e contraste, mas o processo está terminado. Eu também tweaked as luzes um pouco tentando igualar a foto. A técnica é bastante simples e você pode usá-lo com diferentes imagens. Se você tem uma foto com mais resolução e mais perto do topo do telhado você pode trabalhar um pouco mais para torná-lo ainda mais real. Eu estou esperando por uma imagem de oi-res de http://www.pixelcase.com.au/ para que eu possa criar o meu poster e jogar um pouco mais com este conceito, no entanto uma coisa é bastante clara, este é o tipo certo de efeito em que Repoussé é perfeito para, você pode criar um efeito de texto 3D muito rapidamente e sem ter que usar outro aplicativo.



Nenhum comentário:
Postar um comentário