Texto Água
Neste tutorial, vou mostrar-lhe os passos que tomou para criar esse fluxo de água corrente metálica efeito de texto 3D no Photoshop. O foco principal deste tutorial é a combinação de brushset água do córrego e uma ferramenta de warp, além de algumas práticas de texturização. Ter uma tentativa!
Aqui é uma pré-visualização do efeito final que tenho para este tutorial: (Clique para ampliar)
Versão 1
Versão 2
PSD File Download
Você pode baixar o arquivo PSD para este tutorial através da Área de membros VIP por apenas R $ 6.95/Month (ou menos)! Você não só tem esse arquivo PSD, mas também 70 + outros arquivos PSD + extras Extra + tutorial Photoshop Exclusivo lá. Cadastre-se agora e obtenha exclusivo:) Saiba mais sobre os membros VIP Áreas
Ok Vamos começar!
Para completar este tutorial, você vai precisar do estoque seguinte:
Textura de metal (você precisa criar uma conta primeiro antes de baixar)
Passo 1
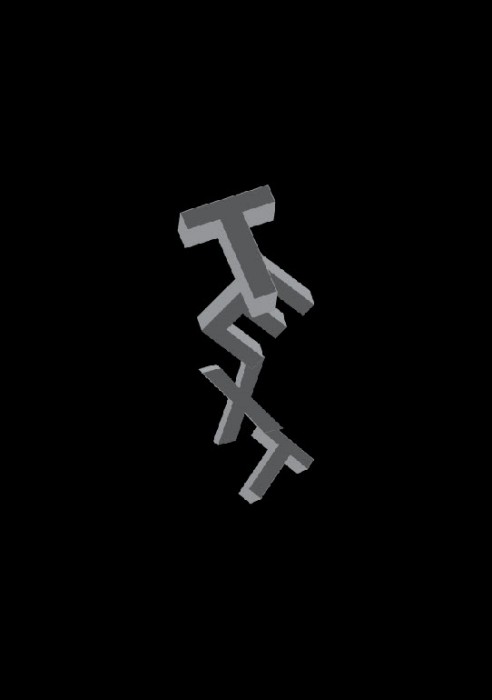
Carregar o arquivo de texto 3D PSD para o Photoshop (eu criei os carta em Illustrator) - você terá quatro cartas, cada um em uma camada separada:
Aplicar a camada seguinte mistura opções para cada letra:
Drop Shadow
Gradient Overlay

Fundir todos os textos em uma camada, e você terá o seguinte efeito:

Passo 2
Estamos agora para a parte de texturização. Adicionar, em seguida, seguir máscara de camada na camada de texto com uma ferramenta de borracha macia:

aqui é o efeito depois de aplicar a máscara de camada na camada de texto:

Carregue a seleção da camada de texto, em seguida, mover a seleção até a textura de metal que você baixou: (ver imagem abaixo para instrução)

Copiar uma parte da textura do metal com a nossa seleção:

Copie e cole a textura sobre o texto, defina o modo de mesclagem da camada dessa camada de textura a ser "overlay". Então duplicar esta textura uma vez e você terá o seguinte efeito:

Como você pode, porque nós adicionamos a máscara de camada na camada de texto original, temos agora algumas sombras sob o texto:

Adicionar uma camada de ajuste de imagem a preto e branco em cima de toda a camada anterior:

e aqui é o efeito até agora:
Passo 3
Criar uma nova camada e use uma escova macia preta para pintar algumas partes escuras em torno do texto: (modo conjunto de camadas de mistura para queimar cor, com opacidade da camada 50%)

Carregue o pincel respingos de água no Photoshop, pintar um pouco de água ao redor do texto em uma nova camada:

Você pode usar a ferramenta Warp para distorcer o respingo de água e criar um efeito de fluxo / stream:

Depois de entortar, use uma borracha macia para remover partes desnecessárias em torno da borda:

Duplicar a camada de fluxo de água warped algumas vezes mais de dispersão, eles ao redor da tela, certifique-se de alterar a sua opacidade da camada para criar alguma profundidade para a imagem global:
Passo 4
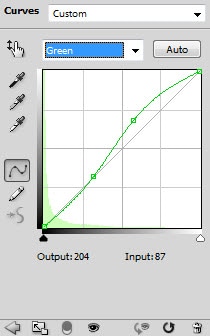
Decidi dar ao texto um pouco de efeito marrom escuro, semelhante ao esquema de cores do"Heavy Rain" capa do jogo. Então vá em frente e adicionar a camada de ajuste Curvas seguir no topo de todas as camadas anteriores:



e aqui é o efeito até agora:

Passo 5
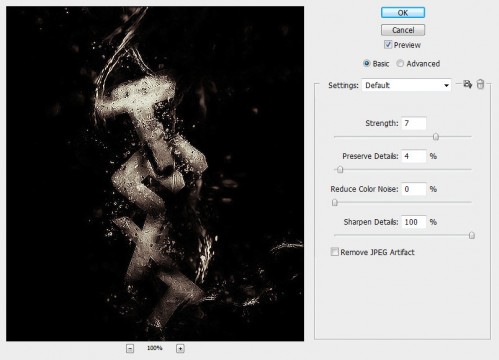
Estamos quase terminando! Para alguns retoques finais, achatar a imagem e duplique a camada de fundo, aplicar o smart sharpen seguinte filtro para ele:

Adicione a máscara de camada seguinte sobre esta camada afiada para esconder alguma parte dela: (não queremos a imagem de texto inteiro para ser afiada)

Duplicar esta camada afiada uma vez e aplique o filtro Liquify (Forward Warp Tool) sobre o texto, basta ir louco com isso e criar um padrão aleatório, conforme mostrado abaixo:

Alterar o modo de mesclagem dessa camada liquify para "Color Dodge", e você terá o seguinte efeito:

Eu ainda acrescentou algumas cores no topo com cor da camada do ajuste do balanço e algumas escovas macias. Eu decidi não mostrar a cor exata aqui e em vez disso, eu gostaria que você a experimentar com esquema de cores diferentes, e ver que tipo de resultados que vai lhe trazer.
Aqui estão as minhas duas versões de efeito final: (clique para ampliar)
Versão 1
Versão 2
Espero que gostem deste tutorial e achar que é útil! Até a próxima vez, tenha um ótimo dia!










Nenhum comentário:
Postar um comentário